Page load times are a critical factor for any website. The faster your pages load, the more likely users are to stick around and engage with your content.
One way to measure and improve page load times is to focus on your Largest Contentful Paint score.
In this blog post, I will discuss four ways that you can improve your Largest Contentful Paint score to make your website faster! I will also share the experience of How I improved the Largest Contentful Paint from 4.5s to 2.0s.
Table of Contents
What is the Largest Contentful Paint?
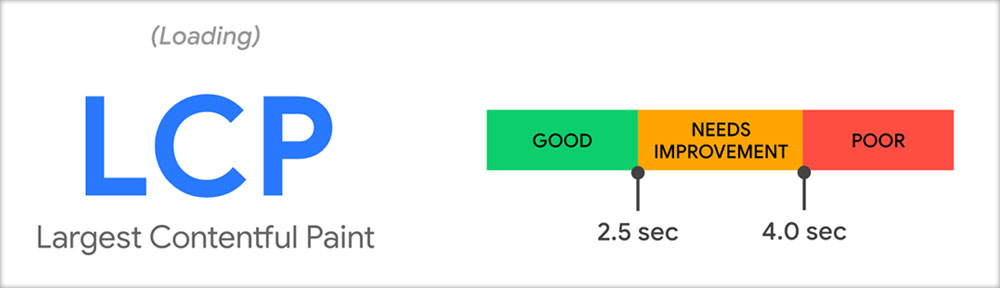
Largest Contentful Paint (LCP) is a performance metric that measures how long it takes for the largest content element on a page to load.
Get Your Free Linux training!
Join our free Linux training and discover the power of open-source technology. Enhance your skills and boost your career! Learn Linux for Free!The largest content element could be an image, a video, or even text. A good LCP score reassures users that the site is working as expected and that the webpage they are on is useful.
The metric was created based on Google’s internal research and discussions with the W3C Web Performance Working Group and chosen for its simplicity compared to older metrics like DOMContentLoaded, First Meaningful Paint (FMP), and Speed Index (IS).
How to check the Largest Contentful Paint?
To check the Largest Contentful Paint for a webpage, follow these steps:
Google PageSpeed Insights:
- Go to Google PageSpeed Insights.
- Enter the URL of the page you want to analyze.
- Click “Analyze”.
- Under the “Lab Data” section, you’ll see the LCP value.
When checking LCP, aim for a value of 2.5 seconds or faster for a good user experience. If it’s between 2.5 and 4 seconds, it needs improvement, and anything above 4 seconds is considered poor.

How is the Largest Contentful Paint measured?
According to the LCP API, the following elements are considered in determining the score:
- <video> elements
- <image> elements
- <image> elements inside an <svg> element
- An element with the background image loaded via a URL (as opposed to CSS gradient)
- Block-level elements containing text nodes
The first step to reporting the LCP score is determining the element size. The size of the element used for reporting LCP has to be in the user’s viewport.
If the element extends beyond the viewport or if the element is clipped, those portions do not count towards the element’s size.
There are different rules for determining the render time of different asset types, such as images and text. For all elements, any padding, margin, or border applied using CSS does not count.
How I improve Largest Contentful Paint from 4.5s to 2.0s
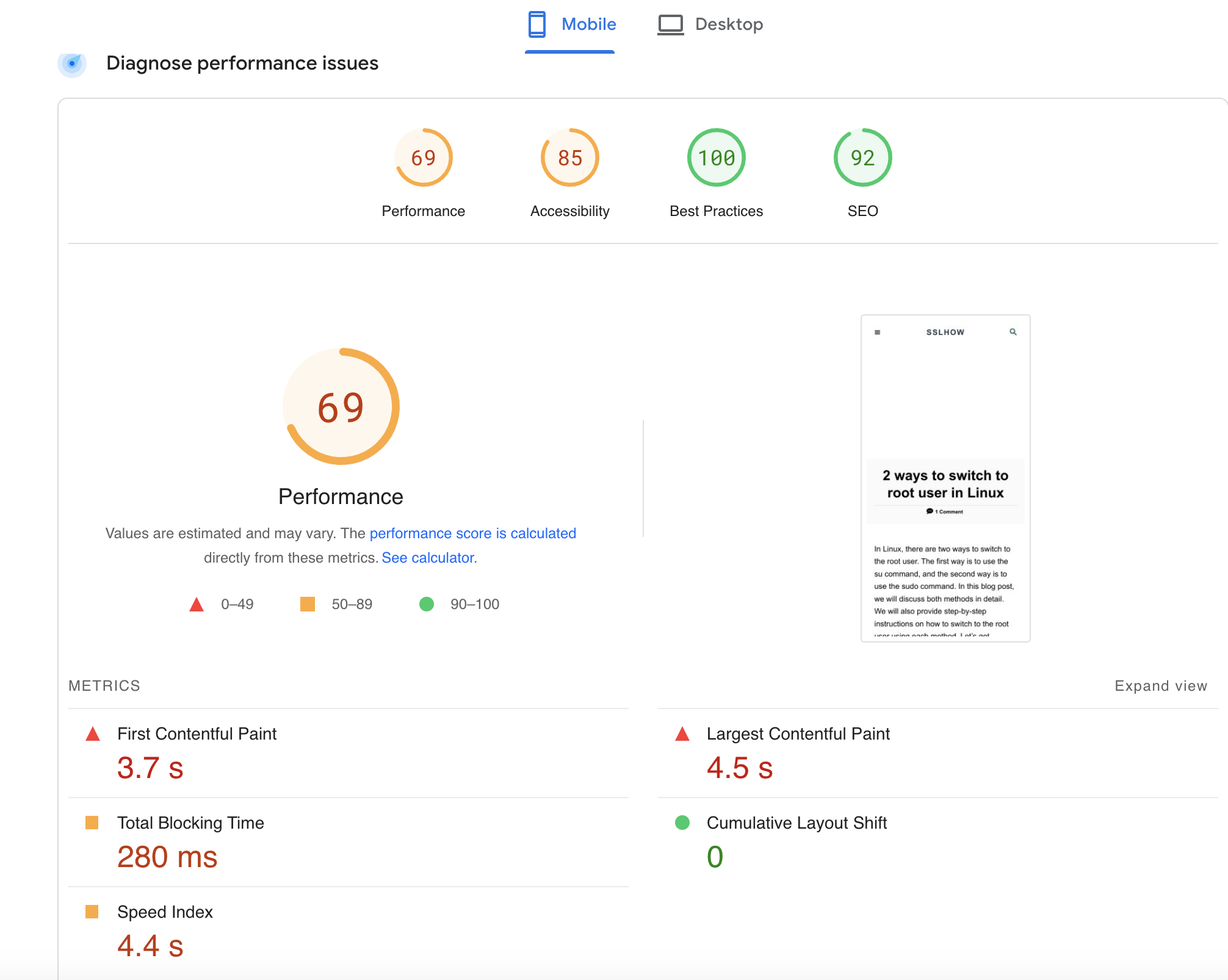
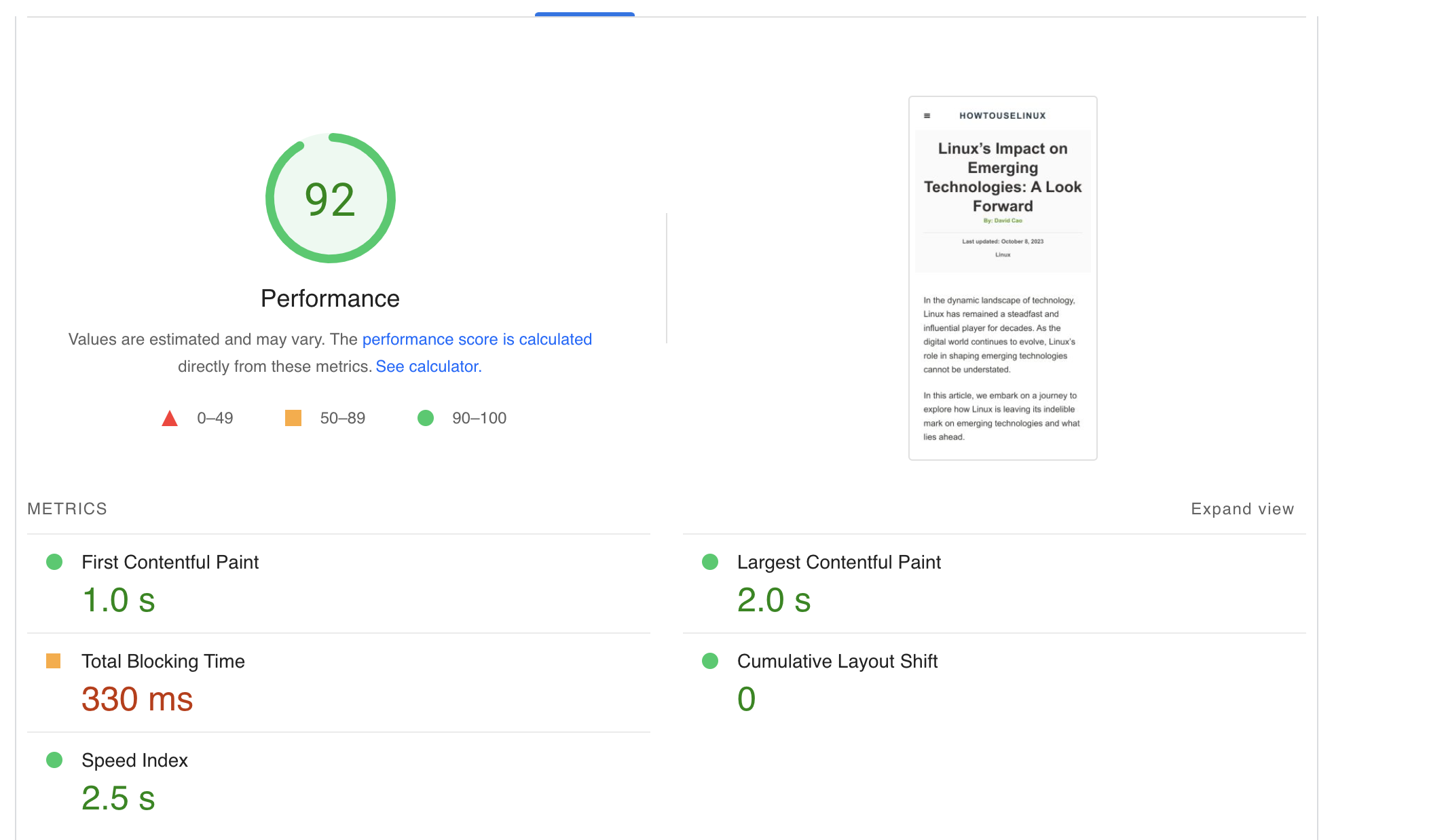
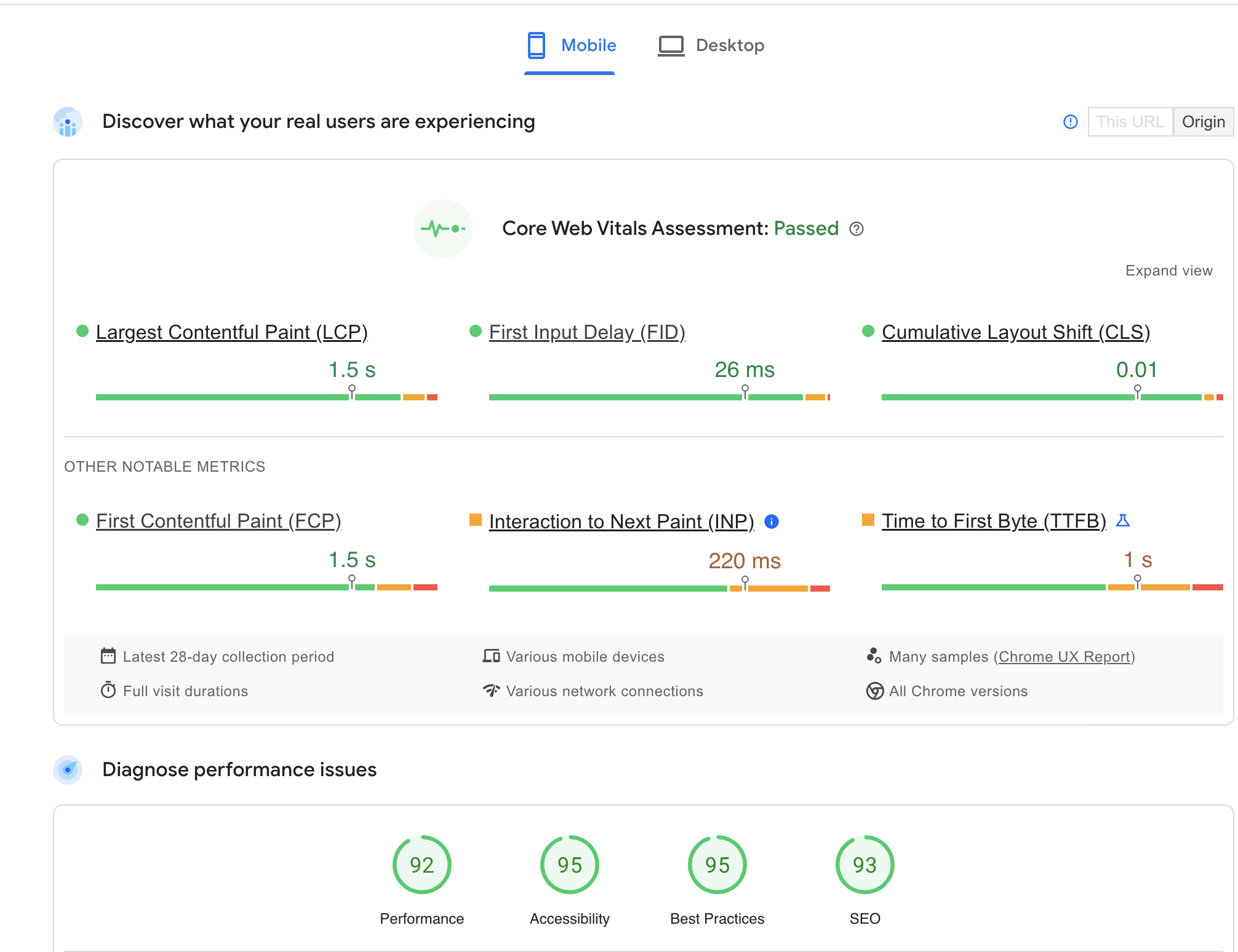
The LCP score was only 4.5s before the optimization.

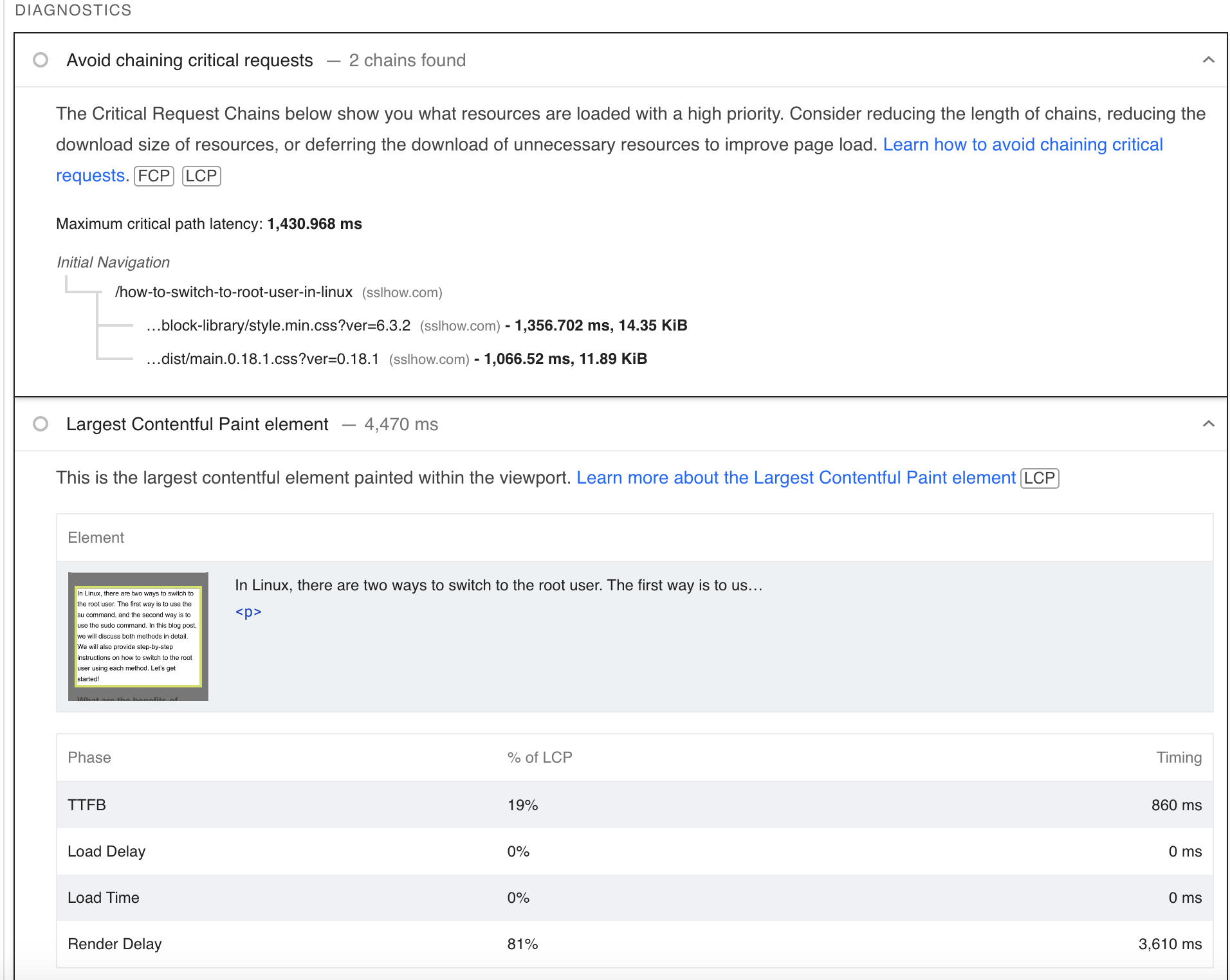
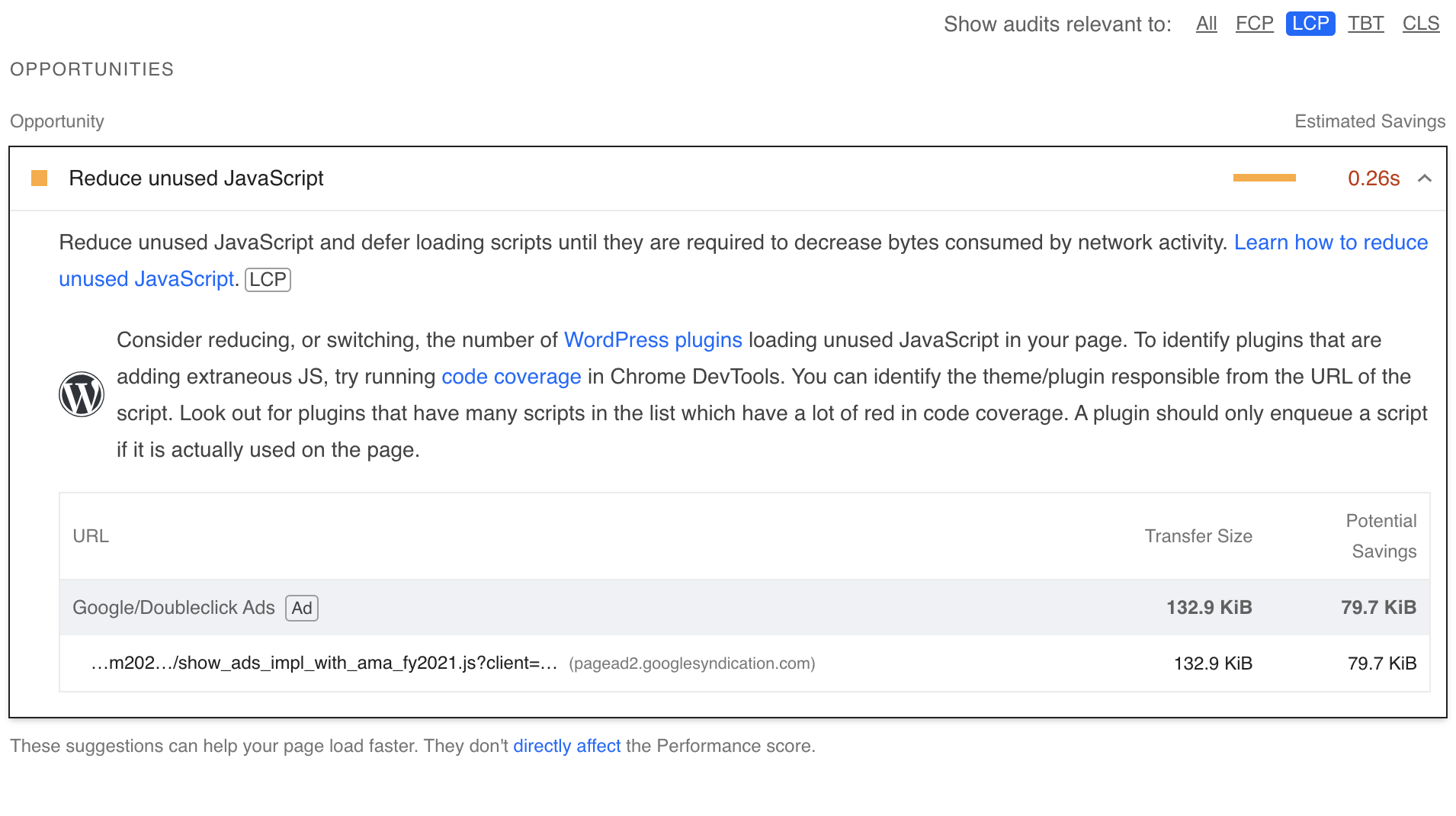
Here we can see the diagnostics.


High-resolution images that hadn’t been optimized. These images, especially the banner ones, were the largest content pieces on our homepage.
I immediately set to work, converting these images to the WebP format, which offers great quality at significantly lower file sizes. Additionally, I implemented responsive images, ensuring that devices only loaded images tailored to their screen size.
Third-party scripts were another challenge. Analytics tools, ad scripts, and some fancy (but non-essential) widgets were delaying our content from painting quickly. I decided to defer non-critical scripts and load them after the main content, ensuring they didn’t block the page’s initial render.
The server response time was another area of concern. I decided to switch our hosting provider to Cloudways and ensure we were on a high-performance server. Additionally, I enabled all of their built-in caching mechanisms, including Varnish and Memcached. The difference was palpable.
As the days went by and I continued my optimization efforts, I felt a growing excitement. Each change brought measurable improvements.
After a week of relentless work, I ran another test on Google PageSpeed Insights. My heart raced as the results loaded, and then there it was: an LCP score of 2.0 seconds!
I will share more details below. If you get LCP concern, I would highly recommend Cloudway hosting (Cloudflare CDN add-on). This will give you amazing result.


Improve Largest Contentful Paint Score by choosing a good web host
The best way to improve Largest Contentful Paint score is to choose a good web host. A good web host will help ensure that your pages load quickly and provide a smooth user experience. The three main factors to consider when choosing a web host are speed, uptime, and customer support.
- Speed: The speed of your website is determined by the quality of your web hosting. A good web host will provide fast page load times and a smooth user experience.
- Uptime: Uptime is the percentage of time that your website is available and accessible to users. A good web host will have a high uptime percentage, meaning that your website will be available to users most of the time.
- Customer support: Customer support is important in case you have any problems with your website. A good web host will provide fast and responsive customer support.
There are many web hosts to choose from, so it’s important to do your research and choose the one that’s right for you. In general, shared hosting is the best option for small websites, while VPS hosting is a good option for medium-sized websites. For large websites, dedicated servers or cloud hosting may be a better option.
We recommend Cloudways cloud hosting platform. Its uniquely optimized stack instantly improves site speed and uptime while cutting your costs by over 50% compared to managed hosts like SiteGround, Kinsta & WPEngine.
Whether you run an agency, a small business or a blog with WordPress, you get better performance with Cloudways, hands-down. Other managed hosting plans put limits on the number of visits and websites you can have, so you max out on traffic well before you use up the “high-performance” server resources you paid for.
Because of the Cloudways Thunderstack: a PHP stack packed with the world’s best server software, installed on the world’s best cloud providers. The result: noticeably faster websites, right out of the box.
Their Cloudflare Enterprise add-on sits atop the Cloudways Thunderstack to boost performance at the edge. Priority CDN, tiered cache, advanced image and mobile optimization: all of it ensures the fastest possible content delivery globally, reducing latency, loading time and bandwidth costs.
With Cloudways, you can focus on running your business. It also offers free migration. Check out more about Cloudways
Improve Largest Contentful Paint Score by optimizing your images
The second way to improve your Largest Contentful Paint score is by optimizing your images. When you upload an image to your website, make sure that it is the correct size and resolution. If an image is too large, it will take longer to load. You can also use online tools to further compress your images and improve your page load times.
What is a JPEG file?
Joint Photographic Experts Group (JPEG) files are one of the most common ways to store digital photos. Many modern cameras use them to shoot and store images. JPEGs go through a compression process to significantly reduce the image file size — making them easier to store and load on webpages. JPEG images can contain up to 16 million colors.
What is a PNG file?
Portable Network Graphics files (PNGs) are compressible and like JPEGS, can handle 16 million colors. They’re mostly used for web graphics, logos, charts, and illustrations, rather than high-quality photographs, because they take up more storage space than JPEGs. One thing PNGs offer that JPEGs don’t is the ability to handle graphics with transparent backgrounds.
Despite their similarities and widespread use, there are many differences between JPEG and PNG files. Because of their different compression processes, JPEGs contain less data than PNGs — and therefore, are usually smaller in size. Unlike JPEGs, PNGs support transparent backgrounds, making them preferred for graphic design.
There is no one-size-fits-all for image file formats. With multiple options to save or export your images, the decision can seem complicated.
It’s easy to get confused on whether to save a file as a JPG or PNG. The general rule is to use JPGs for photographs, images that don’t have a transparent background, and other memory intensive files. And to choose PNGs for graphics, files with transparent backgrounds, and other images where clarity and color vibrancy are important.
Improve Largest Contentful Paint score by using CDN service
Another way to improve your Largest Contentful Paint score is by using a content delivery network (CDN). A CDN can help to deliver your content faster by caching it on servers around the world. This way, when a user tries to access your content, they will be able to do so from a nearby server, rather than having to wait for your content to load all the way from your server.
A CDN is a network of servers that are used to store and deliver content. Content delivery networks create mirror copies of your content on servers across the globe and then serve files using the server that is physically closest to the user. Consider using a CDN to serve content and media faster.
Improve Largest Contentful Paint score by minifying your HTML, CSS, and JavaScript files
You can also improve your Largest Contentful Paint score by minifying your HTML, CSS, and JavaScript files. Minifying these files removes unnecessary characters and whitespace, which can help to reduce file sizes and improve page load times.
Minification is the process of removing extra characters like spaces, indentation, and comments so that the browser can more quickly process JS/CSS files. By assigning a defer status to non-critical scripts, you can inform the browser not to wait for those files and reduce their render blocking impact.
By following these four tips, you can improve your Largest Contentful Paint score and make your website faster! page load times. Do you have any other tips for improving page load times? Let us know in the comments below!
